No products in the cart.
Cart / $0.00
No products in the cart.
How to easily test responsiveness of website/App Design 2025
Responsiveness of website/app or proper alignment of elements of Apps or website is very important for good customer experience. Its a first and most important part of frontend development. Since we have lots of screen sizes in market as smartphones, iPad, laptop, desktops etc. so its important for developers to test the design and alignment of elements on different screen sizes at same time.
Table of Contents
This article will help you to know how you can test your design alignment and responsiveness on different screen sizes at same time for free. We just have top follow the below steps:
Steps to test responsiveness of website/App
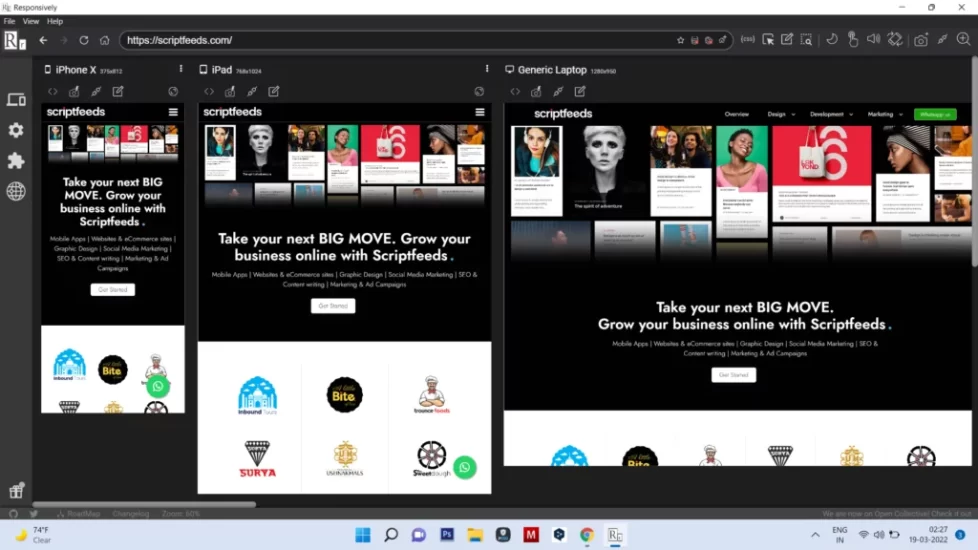
- Visit https://responsively.app/ on your browser.
- Click on “DOWNLOAD NOW AND USE IT FOR FREE” button to download the software.
- Install the software and run it to see the action.
- Software will open as browser. Open the link of your App/website to test it on different screen sizes.
You can also add many screen sizes device at same time and check the multiple screen size visibility at same time with single scroll. Responsively app has also feature to add custom screen size as per requirement.
So explore app for your next design project and let us know how its works for you.

So that’s how you can check responsiveness of website/App in few steps. let us know if you have any query in comment section. you can also connect with our Support team here
Happy Coding!