Recently one of our client asked us If they we can create a specific custom thank you page for a particular product in WooCommerce. It really challenging and interesting for us also. So we started checking with hooks and came up with an solution via few lines of code. So Just follow the below steps to create a Product specific custom custom thank you page.
You can also use some plugins to achieve this but we as a developer always recommend to use custom code because it never adds extra Javascript, CSS file burden on website.
Table of Contents
Steps to redirect to a custom thank you page based on product ID using hook
- Go to the functions.php file of your child theme. If you don’t know how to create child theme, Just follow steps here.
- Copy the below code and Paste it in functions.php file.
add_action( 'woocommerce_thankyou', 'redirect_product_based', 1 );
function redirect_product_based ( $order_id ){
$order = wc_get_order( $order_id );
foreach( $order->get_items() as $item ) {
// Add your product id below
if ( $item['product_id'] == 643 ) {
// change URL that you want to send your customer to
wp_redirect( 'http://example.com/custom-thank-you/' );
}
}
}- Replace the [‘product_id’] with your product id and url with your thank you page url.
- Save the file and check the process by making a checkout process.
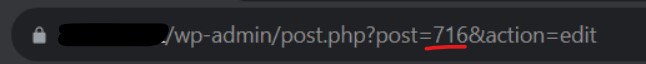
Might be you thinking how to get the product id? Well to get the product/subscription id of WooCommerce product, just open the product edit page in backend and copy the number from URL of product edit page (Check image below) or just place your cursor on any product in “All Product” list of WooCommerce and it will show the Product ID in light green shade.

So that’s all you have to do to Show different Thank You page for specific product or product attribute. Click here if you need any help regarding WordPress.